![[iOS] Stack View](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc96Bdx%2FbtsKP9cqCH2%2FIZanAd5WbL4EP3frvyvtx0%2Fimg.jpg)
Stack View스택 뷰란, 뷰들이 스택으로 쌓여있는 형태의 뷰를 말한다.Vertical(수직), Horizontal(수평) 두가지의 스택 뷰가 있다. Horizontal Stack View cmd + shift + L을 눌러서 stack을 검색하면 두가지 view가 나온다. 그리고 놓으면 여타 뷰들 처럼 그냥 흰색의 직사각형이 하나 생긴다.잘 안보이기 때문에, 배경색을 집어넣고 크기를 바꿔보자. 배경색은 오른쪽 인스펙터 영역에서, 크기는 Constraints에서 바꿔주도록 하겠다. 두가지 다 설정을 해주고 나면, 요런식으로 Vertical Stack View가 커졌다! 이제 이름처럼 stack을 해보자.똑같이 cmd + shift + L을 누르고, view 3개를 만들어서 Stack Vi..

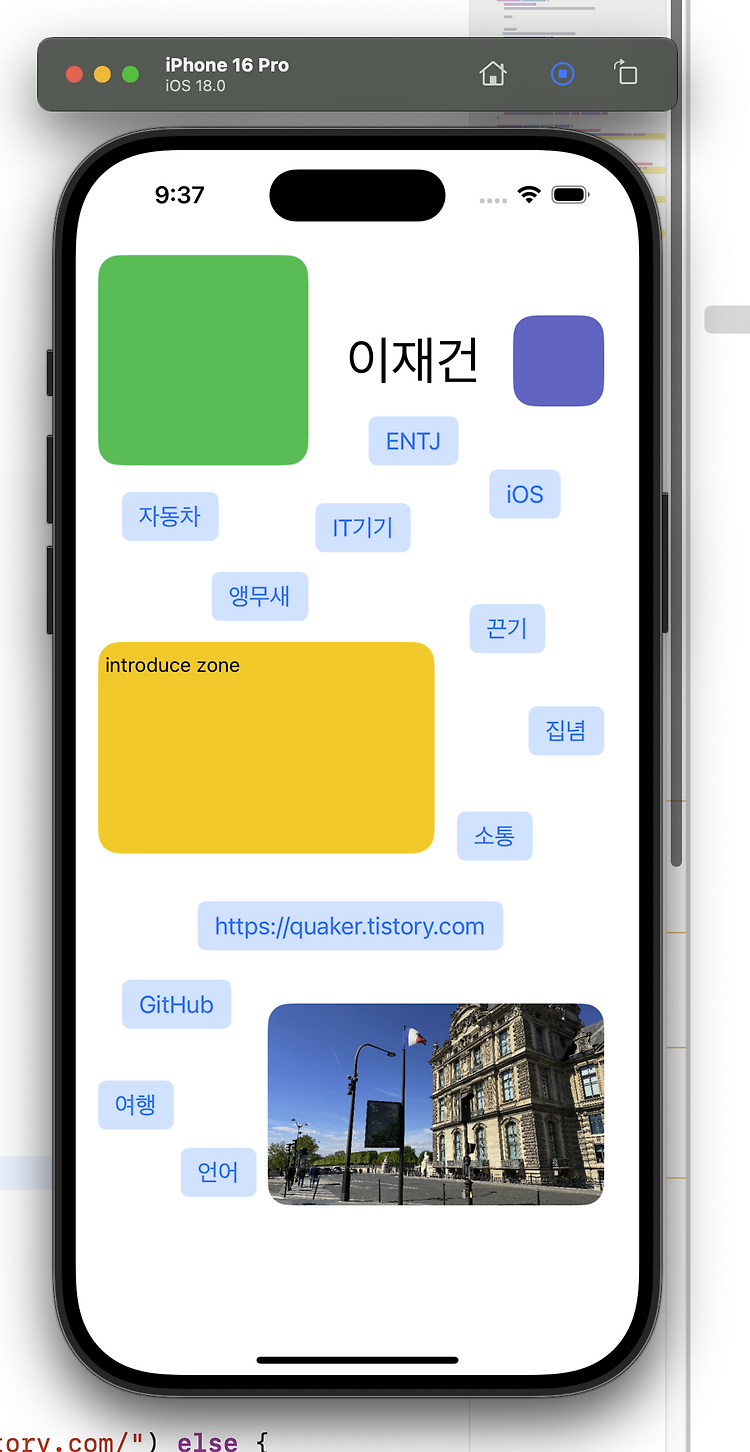
어제에 이어 오늘도 자기소개 앱에 관한 코딩을 계속함. 스토리보드에서 UITextView를 선택한 뒤,Behavior속성을 보면,Editable과 Selectable이 있다.각각 선택되었을때를 보면, 이런식으로 복사 및 텍스트를 입력하는 것이 가능하다.상황에 따라서 선택할 수 있는 기능이다. 텍스트뷰를 만들고 빌드를 하고 팀원들과 중간점검을 하였는데, 갑자기 텍스트를 입력받아서 난감했었다.하지만 팀원 중 한분이 저 속성들을 만져보면 해결된다고 알려주셔서 해결하였다! 이제 View들의 모서리를 둥글게 만들어보자.당연히 스토리보드 상에서 해당하는 뷰들을 만들어 놓고,뭐 이미지뷰가 되었든 텍스트뷰가 되었든 레이블이 되었든 사용법은 동일하다. 먼저 완성된 코드이다.class ViewController: UI..
