![[Ting] 유저피드백 / Textfield 공백검증, 특수문자 검증 구현, 키보드 내리는 기능 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbcLFE4%2FbtsMraVxbCm%2FuWhhLKESRuTBmhk1zjVGMK%2Fimg.png)
유저피드백을 받았다. 1. 닉네임 이외에 다른 필드에서 공백 한번으로 비어있는 정보 생성 가능2. 특정 필드의 정보만 변경하고 싶은데, 한번 클릭하면 마지막 필드까지 내려갈때까지 키보드를 내릴 수 없음. 위 두가지 사항을 피드백 받았다.수정해야할 부분이다. 닉네임 중복검증 및 공백, 특수문자 검증에만 신경 쓴 나머지 다른 부분들을 체크하지 못했다.키보드도 마찬가지. 텍스트필드간의 이동 및 작성 완료시 키보드가 내려가는것에만 집중한 나머지 한가지 필드만 수정할지도 모르는 케이스를 간과하고 말았다. 수정해보자. 먼저 텍스트필드에 예외처리를 해보자 다른 파일에서도 코드를 재사용할 수 있도록, 별도의 파일로 분리를 해두었다.import UIKit// MARK: - 공백, 줄바꿈으로만 입력되었는지 체크func ..
![[Ting / 유저피드백] 키보드 관련 UX 개선 (returnKeyType 설정으로 다음 TextField로 이동)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FB0aUA%2FbtsMl842HkY%2FKAzNjkq51JzHY5zQiB0XRk%2Fimg.png)
키보드 관련 UX를 개선하였다.위의 스크린 캡처와 같이, 텍스트 필드를 많이 사용하는 두개의 뷰가 있다.첫 회원가입시에 회원정보를 추가하는 뷰, 그리고 회원정보를 수정하는 뷰.이 부분에서 유저피드백을 받아서 키보드 관련 UX를 개선하였다. 개선전키보드의 Return키는 Done(완료). 값을 입력하고 Return키를 누르면, 키보드가 내려가고 다음 텍스트 필드를 직접 클릭해서 키보드를 또 띄워야한다.FirstResponder 설정이 안되어있기 때문에, 텍스트필드를 직접 선택해야함. 개선 후FisrtResponder를 첫번째 텍스트필드로 지정해서 자동으로 키보드가 뜬다.마지막 텍스트필드는 Done(완료). 따라서 키보드가 내려간다.이외에는 다음(Next), 다음 텍스트필드로 자동으로 넘어간다. 코드Cu..
![[Ting] TextField 공백, 특수문자 검사 로직 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbqiliN%2FbtsMlitN6ws%2F6L09uE9xoqY6Zj3XgRn1jK%2Fimg.png)
닉네임 같은 값은 중복되지 않고, 유효한 Unique값으로 구현되는 것이 중요하다.Unique값으로 갈지, 태그를 붙여서 중복 닉네임을 허용할지는 각자 선택할 문제지만, Ting에서는 Unique값으로 결정.또한 닉네임간의 공백, 특수문자 사용을 허가하지 않기로 결정했기 때문에,해당 항목들에 대한 검사 로직이 필요하다. 중복검사 로직 구현 글 [Ting / 트러블슈팅] 회원정보 수정 시 닉네임 변경을 강제하는 현상 수정개요마이페이지에서 회원정보 수정하러 들어가서 저장하기 버튼을 누르면, 회원정보 수정을 강제하는 문제가 생겼다.우리는 닉네임을 유니크 값으로 유지하기로 결정했기 때문에, 중복 닉네임quaker.tistory.com 따라서 오늘은 TextField에서 공백 및 특수문자를 검사하는 로직을 구..
![[Ting / 트러블슈팅] 회원정보 수정 시 닉네임 변경을 강제하는 현상 수정](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FegvyVW%2FbtsMe33ZExY%2FQqkKgTclWfrLAWA7ajcBJK%2Fimg.png)
개요마이페이지에서 회원정보 수정하러 들어가서 저장하기 버튼을 누르면, 닉네임 수정을 강제하는 문제가 생겼다.우리는 닉네임을 유니크 값으로 유지하기로 결정했기 때문에, 중복 닉네임을 허용하지 않는다. 코드를 보자. Firebase를 사용하기 위한 API Serviceclass UserInfoService { static let shared = UserInfoService() private let db = Firestore.firestore() private init() {} // MARK: 중복 닉네임 확인 로직 func checkNicknameDuplicate(nickname: String, completion: @escaping (Bool) -> Void) { ..
![[Xcode] git pull 이후 패키지 오류](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdKvZlz%2FbtsLWqSC3YH%2FvbYHK9gQhYn7PPtyKjkPp0%2Fimg.png)
개요팀프로젝트 도중, PR 작성 후, 승인을 거쳐, merge까지 완료됨.그리고 Pull을 진행하였는데, 일부 팀원들에게서 패키지 쪽에서 두가지 문제가 발생됨 문제오류 1 클릭해보면, 이런식으로 오류가 나타남. 오류 2정상적으로 풀을 받았음에도 이번에는 패키지가 정상적으로 설치되지 않음.예를 들어서, 원격 브랜치에는SnapKitThenAlamofire 등의 3개의 브랜치가 있다고 가정했을때, SnapKit만 받아지고 다른 것들은 설치가 되지 않는, 패키지 목록에 아예 뜨지 않는 현상 발생다시 Pull을 진행해도 마찬가지. 해결 상단바에서,File -> Packages -> Reset Package Caches 이때 대부분의 문제는 해결됨.이래도 해결되지 않았다면, Resolve Package Ver..
![[Ting] UISearchBar, Custom Navigation Bar 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FurF3p%2FbtsLV0mD2Bn%2FCKOnwpGMWeD1SdaROFE2q1%2Fimg.gif)
Project Ting작업내용SearchBar 구현 (클릭시 뷰 이동)Custom Navigation Bar 구현SearchBar 구현SearchBar UI 구현 let searchBar = UISearchBar().then { $0.placeholder = "검색" $0.searchBarStyle = .minimal $0.backgroundImage = UIImage() } override func viewDidLoad() { super.viewDidLoad() navigationBar() configureUI() searchBar.delegate = self // 서치바 del..
![[iOS / Swift] UISearchBar 클릭시 화면이동](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FsaxeW%2FbtsLV2YUsQP%2FgbRKFnmASVqYNwTkONkmE0%2Fimg.jpg)
목표UISearchBar를 클릭했을때 화면 이동이 되게끔 구현해보자. 먼저 당연히 SearchBar를 구현해놓아야 하고, 우리가 만질 부분은 SearchBar를 클릭시 발생하는 액션 부분. 선행작업UISearchBar는 addTarger이라는 속성이 없기 때문에, delegate 패턴을 사용해야 한다.SearchBar UI 구현let searchBar = UISearchBar().then { $0.placeholder = "검색" $0.searchBarStyle = .minimal $0.backgroundImage = UIImage()} view.addSubview(searchBar) searchBar.snp.makeConstraints {..

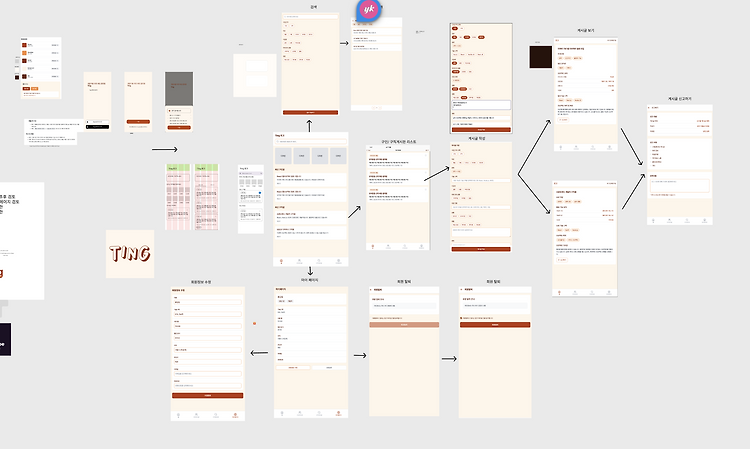
최종 프로젝트로개발자, 디자이너, 기획자 등의 협업 프로젝트 멤버나, 프로젝트를 매칭시키는 플랫폼, "Ting"을 기획하였다. 팀원 - 4명개발기간 - MVP 3주, 유저 피드백 & 개선 & 추가기능 구현 3주 MVP팀원 구인 게시판프로젝트 구직 게시판신고하기애플로그인검색 현재까지 올라온 대략적인 와이어 프레임. 리젝 방지로그인일단 최소 목표는 MVP를 최대한 빠르게 완성하는게 목표이기 때문에,로그인은 애플아이디 단독으로,어차피 소셜 로그인을 구현했을 때, 애플로그인은 반드시 구현해야한다.구현하지 않으면 -> 리젝 신고하기커뮤니티 기능이 있으면,이상한 글이나, 댓글같은건 무조건 신고할 수 있어야함즉 신고기능이 반드시 필요함.최소 MVP 구현을 위해, 일단 신고하면 신고자에게는 얼럿으로 알리기.추후 신고..
![[UIKit / Swift / iOS] 디버깅을 해보자. (TableView가 보이지 않는 문제)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fv0Vye%2FbtsLI4wI2M8%2Fr2CG7OkNmHoBFDnnSOLvCK%2Fimg.png)
개요UIKit, 즉 코드베이스로 UI를 구현하고 있는데, 문제가 생겼다.TableView가 보여야 하는데, 아래 사진처럼 TableView가 보이지 않는다.그리고 TableViewCell에서 MockData가 보여야 하는데 보이지 않는다.MockData로는 A, B, C, D 등 간단한 알파벳을 넣었다.따라서 View Hierarchy을 사용해서 디버깅을 진행해보자. 전개먼저 좌측 하단(디버그 영역)에서 위와 같은 버튼을 찾아서 클릭해준다.이 버튼이 View Hierarchy 이고,View를 계층별로 나눠서 보여주는 기능이다. 그럼 왼쪽 그림과 같이 뷰가 계층별로 나뉘어서 보인다.오른쪽의 시뮬레이터 상의 화면과 비교해보자.오른쪽만 봤을 때는 아무것도 없는 백지로 나온다.하지만 왼쪽화면을 보면 ..
![[iOS / Swift] UINavigationBar를 구현해보자.](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbRaVkg%2FbtsLIM1UHb8%2Fml0kxNYePaOZinNZkWLKk0%2Fimg.jpg)
UINavigationBar란UINavigationBar란, 화면 상단에 위치하는 네비게이션 바를 나타내는 UI 요소.UINavigationController 없이도 독립적으로 사용할 수 있지만, 일반적으로 네비게이션 흐름을 관리할 때,UINavigationController와 함께 사용된다.이 문서에는 UINavigationBar를 직접 생성하고 뷰에 추가하여 사용자 정의한 네비게이션 바를 구성한다. UINavigationBar를 구현해보자.UINavigationController를 사용중이지 않은 경우 1. Navigation Bar를 생성2. Navigation Item을 생성3. Navigation Bar에 Item 추가 위의 세가지 과정을 거치게 된다. 1. NavigationBar 생성//N..
