![[Xcode] 유용한 단축키 등 팁 모음. (문서용 주석, Navigation 단축키 등)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FekInxB%2FbtsKGNnzgaX%2FwaCHK5mHCkR45DGDoHXLdk%2Fimg.png)


Navigation 단축키

Xcode에서 Navigation영역을 단축키로 조금 더 쉽게 이동하고 싶다면 cmd + 1~9를 누르면 이동.
그럼 Navigation영역을 껐다 켰다 할 때는? cmd + 0
Navigation영역에 있는것들은 다 중요하지만,
개인적으로 정말 유용하다고 생각되는 것은, Cmd + 3.
북마크 탭이다.

북마크를 하고 싶을때는 그냥 간단하게 원하는 파일에서 우클릭을 한 후 북마크 하면 된다. 밑에서 3번째
문서용 주석

일반 주석은 //
두개로 이루어져 있지만,
문서용 주석은 ///
세개로 이루어져 있다.
문서용 주석에는 규칙이 있는데,
보통 첫번째 줄에는 해당 객체가 어떤걸 의미하는지 설명해주는 내용을 작성한다.
그리고 두번째 줄은 건너뛰고, 세번째 줄부터 내용을 작성한다.
그리고 샘플코드를 작성할 수 있고,
관련된 것들을 한번 보게 하기 위해 일종의 참고링크 또한 걸 수 있다.
문서용 주석을 사용한다면, 옵션키를 누르고 해당 객체를 눌렀을때, 이런식으로 문서화 해서 보여준다!

// 일반주석.
/// 문서용 주석
///
/// Sample Code.
/// ```
/// let sample = JayClass()
/// ```
///
/// 엔터를 눌러도 자동으로 계속 생성됨. 일반주석은 매번 //를 작성해야함.
/// - Seealso: Seealso를 통해서 일종의 참고링크 또한 걸어줄 수 있음
그리고 문서용 주석을 작성해두었다면, 해당 객체를 클릭했을때, 오른쪽 인스펙터 영역의 퀵헬프에 문서처럼 나타나게 된다.

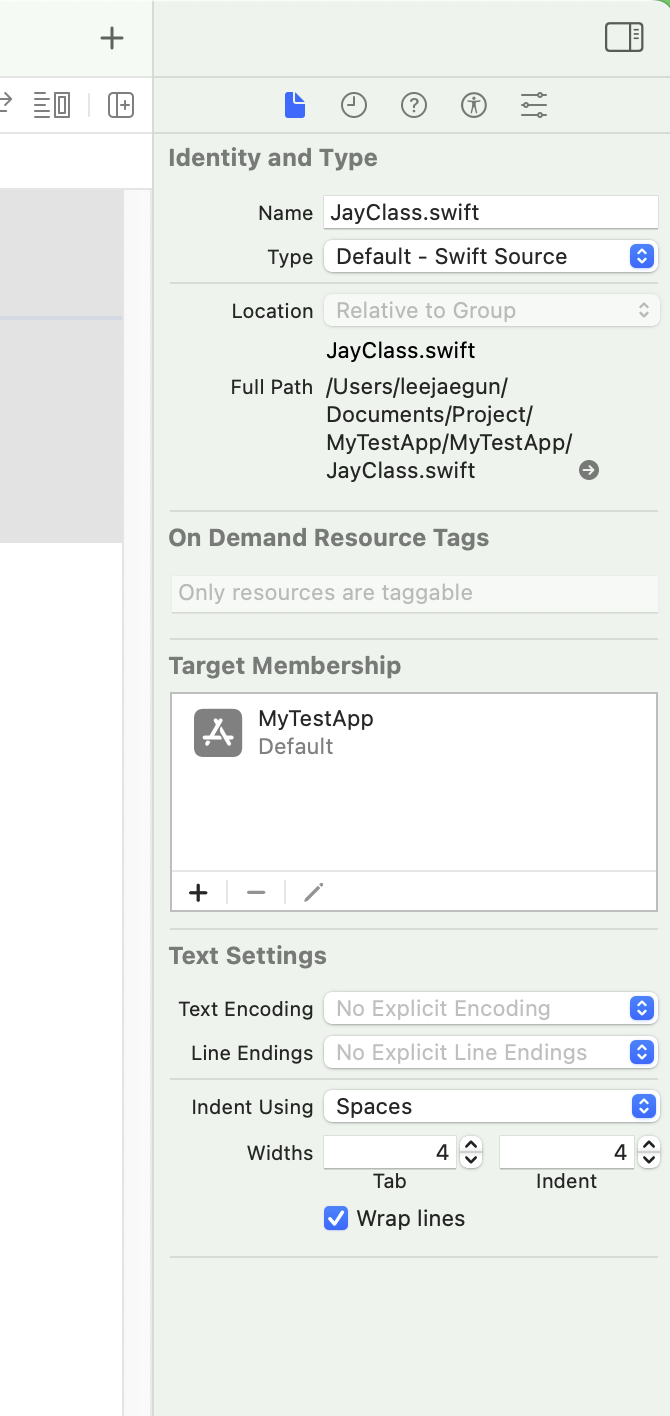
인스펙터 단축키

왼쪽에 네비게이션이 있다면, 오른쪽에는 인스펙터가 있다.
인스펙터의 단축키로는,
cmd + opt + 1 ~ 5
열고 닫기는 당연히 0번이다.
하지만 특이사항이 하나 있는데 순서대로가 아니고,
12354의 순서대로 작동한다.
Preview
SwiftUI는 Preview를 보면서 개발할 수 있어서 편리하지만,
UIKit을 사용한 Storyboard에서 개발할때는 Preview가 없기 때문에 항상 시뮬레이터로 실행하면서 확인해야한다.
하지만 UIKit에서도 Preview를 사용할 수 있게 되었는데,
코드의 맨 밑에 아래의 코드를 추가하면 프리뷰가 활성화된다.
#Preview {
보고싶은ViewController클래스이름()
}'IDE > Xcode' 카테고리의 다른 글
| Xcode 단축키 모음 (계속 추가중) (0) | 2023.12.11 |
|---|

살아남는 iOS 개발자가 되기 위해 끊임없이 노력하고 있습니다.
